CASE STUDY
Recycling for Sustainability
BACKGROUND
Recycling in the U.S. has long been an uphill battle—confusing, inconvenient, and often frustrating. Many people, overwhelmed by the complexities, have become disengaged, believing their efforts make little difference.
With climate change accelerating, global waste surging, and apathy growing, I began to ask: How did we get here? And why is the U.S.—the world’s #1 waste producer—still struggling with recycling?
UX Research – User interviews, competitive analysis, journey mapping, affinity mapping, usability testing
UX/UI Design – Wireframing, prototyping, high-fidelity UI design, design system
Visual Design – Branding, color palette, typography, marketing assets
Product Management – Roadmap planning, feature prioritization, stakeholder alignment, scope management
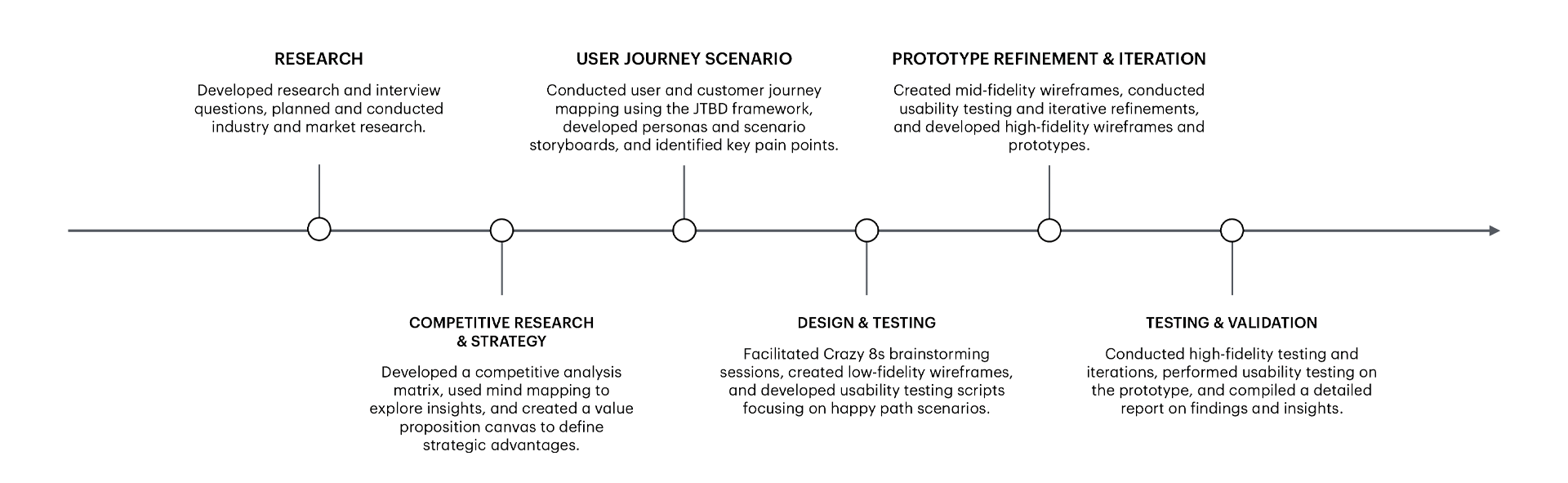
PHASE 1 – 1 Month
Led foundational research, including market and competitive analysis, to define the product’s direction. Mapped the user journey, identified pain points, and established the MVP scope.
PHASE 2 – 1 Month
Designed and developed all UX/UI components, from mid to high-fidelity prototypes. Conducted usability testing, iterated based on findings, and delivered validated next steps with key recommendations.

T H E P R O B L E M
What has happened to the state of recycling?
H M W S T A T E M E N T # 1
How might we help people recycle more?
Research Overview
At the start of this project, my goal was to explore ways to encourage more people to recycle. I began with the question: How might we help people recycle more? To better understand the problem, I conducted generative research, including market analysis and interviews with pre-screened recycling enthusiasts.
Key barriers preventing people from recycling
Key Research Findings
Through my research, I uncovered a major disconnect: while 94% of Americans support recycling, only 30% actually recycle. Participants frequently described the process as inconvenient, confusing, and ineffective—leaving many feeling that their efforts don’t make a difference.
Additionally, recycling programs in the U.S. are inconsistent across states, creating further frustration and disengagement. In contrast, countries like Germany, Austria, and South Korea have thriving recycling infrastructures, proving that recycling can be a profitable, scalable system when done right.
Key takeaways from the group surveyed were
The Pivotal Insight
As I continued analyzing feedback, I noticed a trend—people kept bringing up sustainability rather than recycling. Many were unsure of the difference between recyclable vs. sustainable products, and 80% said knowing a product’s recyclability upfront would impact their buying decisions.
It became clear: instead of just improving recycling methods, the real opportunity lay in influencing pre-purchase decisions. The issue isn’t just how people recycle—it’s what they buy in the first place.
This led me to refine my original question:
Survey insights reveal knowledge gaps and shifting consumer attitudes
PHASE 1
H M W S T A T E M E N T # 2
How might we empower consumers be more eco-conscious so that they can improve their shopping habits?
Contextualizing the Problem & Competitive Analysis
Competitive research revealed a clear gap in the market. While many existing tools focus on educating users about recycling, providing site locations, or offering incentives—such as a program that rewards baseball fans for recycling beer cans—none addressed the issue at the point of purchase.
I found that no tool empowered consumers with upfront knowledge about whether a product was recyclable, sustainable, or had a favorable carbon footprint. Instead, most solutions focused only on post-consumption actions—recycling after the purchase had already been made.
This presented an opportunity: Empower consumers to make informed purchasing decisions before waste is even created.
Unlike existing solutions, recyl+IQ fills this critical gap by integrating pre-purchase recyclability insights, helping consumers make sustainable choices effortlessly.
Mind mapping
After analyzing competitors, I identified overlapping features and values among existing apps. While many focused on recycling education and post-purchase incentives, I discovered a unique opportunity—one that shifts the focus upstream, before the purchase happens.
To further explore and refine this direction, I used mind mapping to uncover additional insights.
Goals & Assumptions:
Primary goal: Encourage consumers to prioritize buying recycled and sustainable products first.
Feature development: Introduced digitized receipts using loyalty card synchronization, allowing users to assess a product’s recyclability and sustainability while building awareness of ethically produced items.
Macro Forces Analysis:
Mind mapping also revealed external challenges affecting consumer recycling behavior, including:
Recycling infrastructure limitations
Financial barriers for certain users
Market dominance of established (and often unsustainable) brands
This exercise pushed me to think beyond traditional recycling solutions, leading to new ideas that I’m excited to showcase later.
Value Proposition Canvas
Mapping out the Value Proposition Canvas revealed a key insight: Consumers want upfront knowledge of a product’s recyclability, and this directly influences their purchasing decisions.
Their motivations go beyond just convenience—they want to:
Support responsible companies that prioritize sustainability.
Minimize their carbon footprint and reduce plastic waste.
Leave the planet cleaner as a legacy for future generations.
At the same time, I uncovered deeper pain points and JTBD (Jobs-to-Be-Done):
Consumers struggle to determine which products are truly sustainable.
Many feel frustrated supporting brands that contribute to global waste.
They lack clear, accessible information to make informed choices at the point of purchase.
These insights further reinforced the opportunity for Recycl+IQ—a tool that empowers consumers to shop sustainably with confidence.
Establishing the Consumer User Journey, Personas, and Scenarios
A consumer’s journey consists of four stages: Discover, Purchase, Consume, and Recurring Purchases. Our main focus is on Stage 1 – Discovery, where consumers acquire knowledge before making a purchase.
By providing pre-purchase recyclability insights, Recycl+IQ guides users toward better product choices. This initial shift not only encourages responsible consumption but also fosters brand loyalty—as consumers feel good about their purchases. Over time, they continue buying eco-friendly products and expand their responsible shopping habits, ultimately becoming eco-conscious consumers.
Cultivating Eco-Conscious Consumer Habits
The user journey flow illustrates how habit-forming interactions within Recycl+IQ encourage sustainable purchasing decisions. By continuously educating users on better product choices, the app helps consumers develop long-term eco-conscious habits—leading to positive environmental impact with every purchase.
Personas & Scenarios
Recycl+IQ is designed for consumers who need reassurance that their purchases align with environmental responsibility. It caters to:
Those seeking confidence that they’re making eco-friendly choices.
Disenchanted consumers who need hope that their actions still matter.
The unaware or indifferent—providing them with a tool that reveals the real impact of their choices.
Below are scenarios illustrating key moments where this app becomes essential for each persona.
Pain Points
Using Affinity Mapping, I identified key user frustrations that prevent engagement with recycling and sustainable choices. These pain points primarily stem from:
Trust issues – Users are skeptical about whether recycling efforts are actually effective due to infrastructure limitations and lack of transparency.
Knowledge gaps – Many people don’t know what’s recyclable, which brands prioritize sustainability, or how to properly dispose of materials.
Process confusion – Inconsistent policies and lack of clear guidance make proper recycling feel overwhelming.
These insights highlight why users disengage from sustainability efforts—providing a foundation for solutions that address these barriers.
Prototype Iteration and Refinement
Low Fidelity
Guided by research insights, I began with hand-drawn low-fidelity prototypes, allowing for quick exploration and testing. I shared these early sketches with colleagues, rapidly identifying pain points and usability issues that shaped the next iteration. This agile approach ensured that feedback was incorporated early, leading to more informed design decisions in the next phase.
PHASE 2
Product Principles
Recycl+IQ is designed for consumers who lack awareness of a product’s recyclability before purchasing. The app empowers users with clear, accessible information to make more sustainable and informed decisions.
With climate change accelerating and recycling confusion discouraging action, many consumers have lost interest in sustainable efforts. Recycl+IQ addresses this by simplifying the decision-making process—giving users the knowledge and confidence to choose products that align with responsible consumption.
WHO
Consumers who are unaware of a products recyclability, and can use a tool that will help them make better and informed decisions.
WHAT
A mobile application that will help consumers make informed decisions by empowering the user with knowledge of an items’ recyclability and sustainability.
WHY
Growing climate change and waste is threatening the planet, and confusion of recycling has waned interest. This tool was developed in direct response to that.
VALUE TO USER
Recyclability information
Knowledge empowerment
Better products consumption
Ethical business support
System Organization
To structure the app effectively, we mapped out feature accessibility based on research and preliminary red-routes. By analyzing how frequently different personas would engage with specific functions, we categorized features by usage frequency and importance.
Additionally, we developed an Information Architecture (IA) to ensure the project remained focused and scalable while aligning with user behaviors and needs.

MID-FIDELITY PROTOTYPE
Meet the Participants
-

Brian
IP Attorney
-

James
Realtor
-

Kevin
Exc. Asst
-

Lillie
Creative Dir.
-

Miranda
Graphic Designer
-

Pablo
Trainer
-

Claire
Snr UX Mgr.
Concept / Design / Test
Mid-Fidelity Prototype and Test: Fail Fast
Building on early research and low-fidelity testing insights, I developed mid-fidelity prototypes to validate usability. One feature I believed would be particularly innovative and beneficial was credit card synchronization to digitize receipts for later review.
However, this quickly proved challenging—proprietary data regulations and red tape made implementation difficult at this stage. With guidance from industry experts, I pivoted to syncing grocery loyalty cards instead. This shift avoided premature trust concerns and improved user engagement, as testers showed hesitation when asked to link financial data during usability testing.
Another area of friction was the Recycl+IQ widget installation during onboarding. Users felt it was too much to ask upfront, especially before establishing trust with the app. Additionally, some testers didn’t understand what a widget was, and discussions around data tracking raised concerns due to recent news on app privacy breaches. This highlighted the importance of timing feature introductions to avoid triggering skepticism early on.
Lastly, icon labeling emerged as a key usability factor. I observed that ambiguous icons or symbols with multiple meanings caused cognitive friction, leading users to second-guess their actions. This reinforced a simple but critical takeaway: icons should be intuitive, labeled when necessary, and never reinterpret established UI patterns.
Onboarding Flow
During usability testing, users were tasked with navigating the onboarding steps and digesting the homepage content while I observed their interactions.
Key Takeaways:
Lack of Introduction Cards Created Confusion: Users struggled to understand the app’s purpose without a clear introductory walkthrough, leading to hesitation and misinterpretation of key features.
Cognitive Overload: Too Much Recognition, Not Enough Recall: The onboarding relied too heavily on cognitive recognition rather than recall, making navigation more complex than necessary and causing frustration.
Excessive Content Density: Users felt overwhelmed by too much information upfront, making it difficult to process and retain key takeaways effectively.
These insights led to iterating on a more guided, digestible onboarding experience to improve engagement and reduce friction.
Scanning Flow
During usability testing, users were asked to scan a product, check its recyclability, like the product, and locate their saved items.
Key Takeaways:
Follow Best Practices for Usability: The match between the system and the real world was off—certain elements didn’t align with user expectations, causing confusion.
A/B Testing: Words & Icons Matter: I tested variations of wording and icons to improve clarity:
Add vs. Saved, Saved vs. Liked – Users had differing expectations of what each meant.
Shopping Cart vs. Shopping Bag, Shopping Bag vs. Heart Icon – Users interpreted these symbols differently, impacting usability.
Clarifying the App’s Core Purpose: A key question emerged: Is Recycl+IQ meant to facilitate shopping directly, or is it a tool for gathering sustainability insights for later use? This distinction is crucial for shaping feature prioritization and user expectations.
This phase highlighted the importance of precise language and visual cues, ensuring that users instantly understand the app’s functionality.
Receipt History Flow
During usability testing, users were asked to review receipts, expand product details, and identify non-recyclable items with suggested alternatives.
Key Takeaways:
Consistency & Standards Matter
Icons and labels were not intuitive, leading to usability friction. Users didn’t immediately recognize their purpose, which slowed navigation.
Standardizing familiar UI patterns would improve usability.
Information Overload
Displaying the entire receipt upfront overwhelmed users.
A more progressive disclosure approach (e.g., collapsed view with expandable sections) would reduce cognitive load.
Cluttered Interface Impacted Engagement
The dense layout caused users to disengage, struggling to locate key information.
A more minimal, structured hierarchy could improve scannability and user flow.
These findings highlight the importance of simplifying the receipt experience by refining UI patterns, prioritizing key information, and implementing progressive disclosure for better user engagement.
1. Streamlined content
2. Used different shades of black
3. Incorporated cards as an introduction to the app
4. Labeled icons
5. Removed extraneous action items to match with the predominant feature
6. Simplified language
7. Increased labeling
8. Human error in content, barcode to price tag change
9. Implemented icon/terminology to match action
10. Upped size & contrast for visibility
11. Make receipt look more real
12. Action to Save, icon & verbiage match
13. Use language instead of greeking
14. More awareness of users and where they are when using app
15. There is a time and place for humor, not here
16. Edit information, more targeted
17. Simplified actions
18. Increased interactive feature to prototype
19. Is the purpose to save to shop for items from app, or save to retain information for later?
20. Give snapshot information first instead of full information for ease of user readability and to avoid cognitive overload
21. Streamlined content
22. Incorporated more standardized icons used
23. Labeled icons
24. Instead of connecting with CC, pivoted to connect with a grocery loyalty card
25. A/B tested Add /Saved, Saved /Liked for icons
26. A/B tested shopping cart vs shopping bag, shopping bag vs heart icon
27. Moved actionable items to standard places
28. Minimized aesthetics and minimalist design
29. Re-org order of receipt info
Annotation
From mid-fidelity usability testing, users expressed that gauging a product's recyclability upfront empowered them and reignited their interest in recycling. I hypothesize that this sense of empowerment will encourage consumers to form lasting eco-conscious habits.
Real-World Impact: Behavior Change in Action
Two participants from my usability testing run a biweekly homemade Mexican food business. After engaging with the app prototype, they voluntarily switched from plastic to compostable containers, directly citing Recycl+IQ as their inspiration.
Seeing an immediate behavioral shift during mid-fidelity testing reinforced the app’s potential to drive real-world eco-conscious decisions. This pivotal moment motivated me to refine my HMW statement, ensuring the solution effectively fosters sustainable purchasing habits at scale.

Design principles
Recycl+IQ is designed to be eco-aware, addressing the confusion around recycling by providing clear, actionable information to help users make eco-conscious purchases. The app’s approach is friendly and inviting, never preachy.
Its visual design is breathable, using light, airy colors with strategic pops of brightness to keep the focus on the user and the products.
The app is grounded in everyday solutions for everyday products, ensuring sustainable choices feel accessible, not exclusive.
Finally, Recycl+IQ is aspirational—it’s more than just a tool; it’s a habit-builder. By making informed choices, minimizing waste, and learning along the way, users feel empowered to contribute to a cleaner planet.
Marketing advantage
Recycl+IQ creates a new space for intentional, educational advertising, where brands can showcase their sustainability efforts while directly influencing consumer decisions. Unlike traditional ads, this platform empowers users by presenting them with real-time, informed choices, helping them select products with a positive environmental impact.
In a competitive marketplace, every product seeks an edge. This tool provides a strategic advantage by allowing brands to highlight their sustainable credentials, setting them apart from less eco-conscious competitors. By positioning themselves within Recycl+IQ’s ecosystem, brands can enhance recognition, build consumer trust, and foster long-term loyalty—all while contributing to a greener future.
Key Pivot #2: Dashboard Overhaul
While most features performed well, the dashboard flow scored the lowest at 33%. Users found the information cluttered and out of context, which led to an engagement drop. This insight signaled the need for a major restructuring to ensure the dashboard delivers clear, digestible data relevant to the user’s needs.
High-Fidelity Testing: Key Findings & Major Pivots
This round of testing provided more concrete, real-world feedback as we tested with a fully interactive high-fidelity prototype.
One of the biggest revelations was how user behavior shifted between remote and in-person testing. On Zoom, users struggled to suspend disbelief and imagine how the prototype would function in real life. But when given the prototype on their own device, their speed, accuracy, and confidence improved drastically.
Key Pivot #1: Scan Feature Expansion
Originally, scanning was designed as an in-store feature. However, testing revealed that 100% of users instinctively wanted to scan products at home first. They wanted to test the app, validate its accuracy, and explore its features out of curiosity before relying on it in a real-world shopping scenario. This shift required an MVP route expansion to accommodate home scanning as a primary use case.
Key Insights & Iterations
1. Visual Hierarchy & Messaging Consistency
Initial designs overcomplicated messaging by combining two icons to communicate one idea. This confused users, so I introduced additional visual elements to better support the concept.
Before: Users struggled to connect icons with their intended actions.
After: I refined iconography and layout to create a more intuitive experience.
2. Strengthening Image & Content Alignment
Users needed clearer visual cues to reinforce textual content.
Before: Images didn’t always align well with the message.
After: I swapped in more relevant visuals to immediately support the information being presented.
3. Accessibility Enhancements
Refined text contrast and layout spacing to improve legibility.
Ensured interactive elements had sufficient touch targets for all users.
Onboarding Flow: Refinements & Key Takeaways
The goal of onboarding was to guide users seamlessly through the app's key features, ensuring maximum usability, engagement, and retention.
Key Insights & Iterations
1. Expanding the Key Feature (Pivot Point)
Testing revealed that all users wanted to scan products both at home and in-store, either to test the feature, verify recyclability, or out of curiosity.
Solution: Introduced geo-location tracking and enhanced scanning capabilities to accommodate both scenarios seamlessly.
2. Clarifying Iconography & User Actions
Initial designs attempted to use two icons to represent three different actions, which caused confusion.
Solution: Developed a fourth icon that aligns visually with the others to improve clarity and consistency.
3. Enhancing Micro-Interactions for Better User Feedback
Users needed clearer confirmation of their actions when interacting with features.
Solution: Implemented micro-interactions to reinforce feedback loops, ensuring users always understand their actions and outcomes.
Scanning Flow: Refinements & Key Takeaways
Users were tasked with scanning a product, assessing its recyclability, liking it, and then checking where their liked items were saved.
Key Insights & Iterations
1. Improving System-User Alignment
Users needed clearer expectations of what they would see when navigating receipts.
Solution: Introduced visual nudges to help users anticipate content and improve discoverability.
2. Enhancing the Sustainable Alternatives Dropdown
The dropdown feature for sustainable product options lacked a strong visual connection to the scanned items, making it difficult for users to understand its intent.
Solution: Improved visual hierarchy to create stronger associations between the dropdown and product suggestions.
3. Addressing Pop-Up Functionality for Development Feasibility
The initial prototype used pop-ups to display expanded product details, which posed potential issues for development and user experience.
Receipt Flow: Refinements & Key Takeaways
Users were tasked with navigating to the receipts tab, reviewing purchase history, expanding a receipt, and selecting a non-recyclable product to view alternative options.
Dashboard Flow: Refinements & Key Takeaways
Users were asked to navigate to the Dashboard, expand content, and provide feedback on the experience.
Key Insights & Iterations
1. Shifting to a Content-First Approach
Users found the dashboard layout unfocused and cluttered.
Solution: Refocused the content to be metric-based rather than blog-style, aligning with the app's four core criteria for eco-conscious purchasing.
2. Enhancing User Motivation
The original negative, reverse-psychology messaging was discouraging.
Solution: Shifted to positive reinforcement, emphasizing progress, impact, and encouragement instead.
3. Making Data More Visual & Engaging
Users struggled to gauge their eco-impact quickly.
Solution: Introduced a user status infographic chart to visualize progress and behavior insights.
4. Improving Navigation & Actionability
The term "Dashboard" didn’t resonate with users and felt passive.
Solution: Renamed "Dashboard" to "Activity" and redesigned the icon to promote engagement and action.
5. Expanding Community Engagement
Users expressed interest in competition, challenges, and peer engagement.
Solution: Integrated competitive content and member-based events to foster inclusivity, interaction, and audience growth.
But, enough with the case study, and let’s get into the demo and see how the recyl+IQ app works live!
Please excuse the slight stutter. ;)
Outcome & Next Steps
This project reinforced the power of iterative testing, strategic pivots, and deep user insight in shaping a product that resonates. Each testing phase surfaced critical opportunities—challenging assumptions, refining core functionalities, and ensuring the app not only informs but empowers eco-conscious decision-making.
A key takeaway was the behavioral impact observed throughout testing. Simply engaging with the app and its mission reinvigorated users' interest in sustainable habits. This validated the broader potential of educational and behavior-driven UX in fostering lasting change.
Moving forward, I am exploring opportunities to bring recycl+IQ to market by engaging with developers and stakeholders to assess feasibility. The next phase will focus on technical viability, partnerships, and positioning the app within the sustainability-tech landscape. This isn’t just about building an app—it’s about driving real-world impact through UX, behavioral psychology, and user-driven innovation.
“I would use this app in real life. I hope you continue exploring this idea after graduation. This would help me make better decisions.”
— Claire R, June 2022
“You’ve inspired me to try composting and be more environmentally oriented. I like how this app makes you feel aspirational.”
— Cathy N, July 2022

NEXT CASE STUDY >>